PRZYKŁAD UŻYCIA
PUNKTU AKTYWNEGO
Wyobraźmy
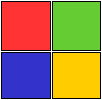
sobie, że mamy obrazek, na który chcielibyśmy nałożyć mapę
odsyłaczy. Zaznaczone prostokąty mają ilustrować zakres map.

Na razie jest to grafika bez odsyłaczy.
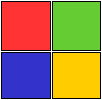
Poniżej widać obrazek z mapą odsyłaczy. Gdy Czytelnik
przesunie kursor myszki nad zaznaczone prostokąty, kursor
przyjmie postać "rączki", sygnalizującej istnienie
odsyłacza. W wierszu statusu przeglądarki pojawią się adresy
stron. Są to adresy fikcyjne, więc kliknięcie nie spowoduje
skoku do tak nazwanej strony.

A oto pełna treść polecenia:
<img
src="rysunek.gif " usemap="#mapa1">
<map name ="mapa1">
<area shape="rect" coords="1, 1, 50, 50"
href="str_1.html" alt="strona 1">
<area shape="rect" coords="51, 1, 100, 50"
href="str_2.html" alt="strona 2">
<area shape="rect" coords="1, 51, 51, 100"
href="str_3.html" alt="strona 3">
<area shape="rect" coords="51, 51, 100, 100"
href="str_4.html" alt="strona 4">
</map>
Pierwszy wiersz polecenia przywołuje
obrazek. USEMAP informuje przeglądarkę, że obrazek
"odsylacz.gif" jest mapowany, i że mapa nosi
nazwę "mapa1".
Drugi wiersz zapoczątkowuje definicję
mapy.
Wiersze 3-6 wprowadzają cztery kolejne
fragmenty mapy odsyłaczy, odpowiadające prostokątom na
rysunku. SHAPE=RECT mówi, że chodzi tutaj o prostokąty
(RECT=rectangle).
COORDS informuje o współrzędnych, przy
czym pierwsze dwie liczby w wierszu podają lewy górny
róg prostokąta, a następne dwa - prawy dolny. Warto
unikać nakładania na siebie obszarów map, choć
przeglądarka akceptuje nakładanie. HREF= stanowi
przywołanie jakiegoś dokumentu HTML.
Ostatni wiersz stanowi zakończenie
definicji mapy.
Darmowy hosting zapewnia PRV.PL